こんにちは。趣味グラマのNobu(@nm_aru)です。
昨年の9月からコツコツと作り続けていたFlutterのアプリが遂に完成しました!
本業やプライベートが忙しかったりで、なかなか開発時間を取る事ができず、約9ヶ月もかかってしまいました…。
何を作ったのか
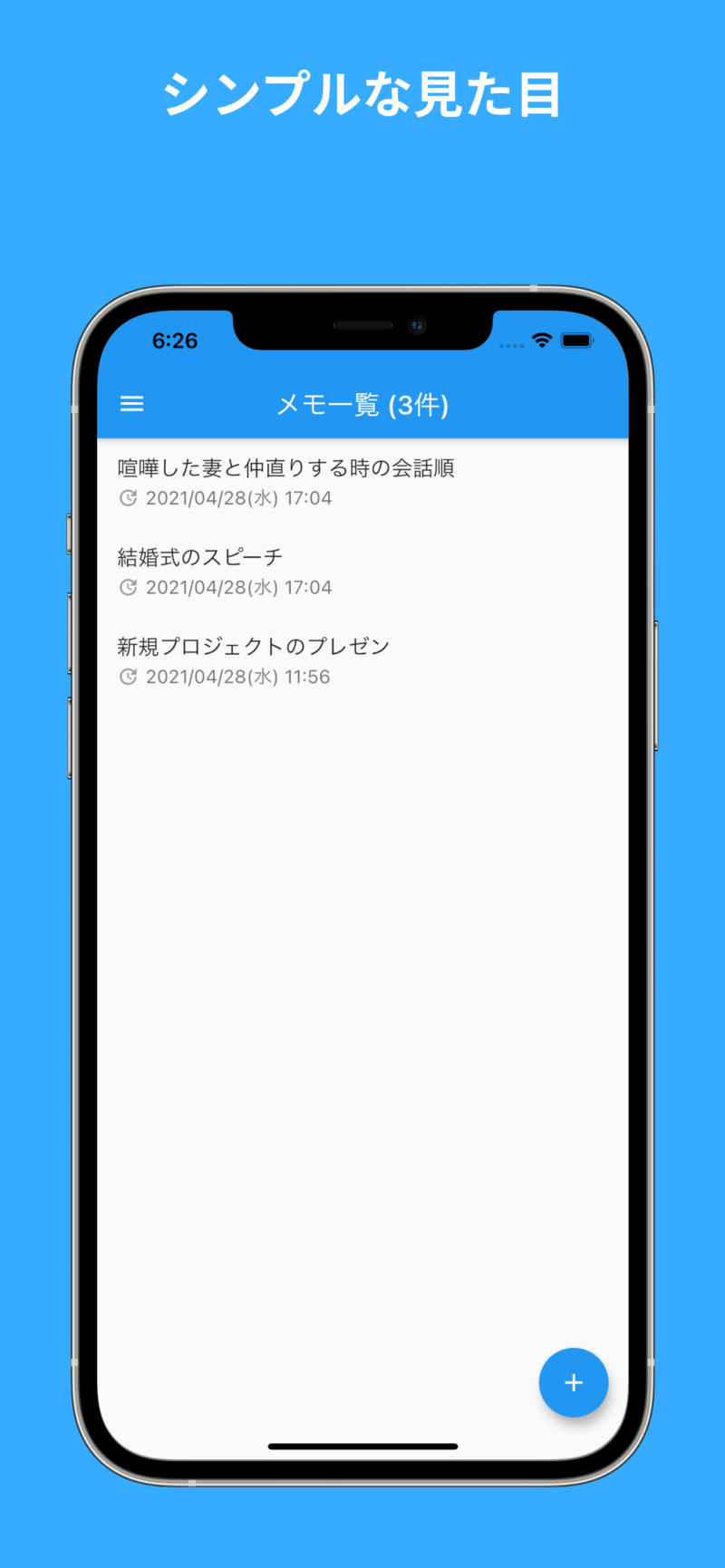
「タイマーメモ」と言うアプリになります。
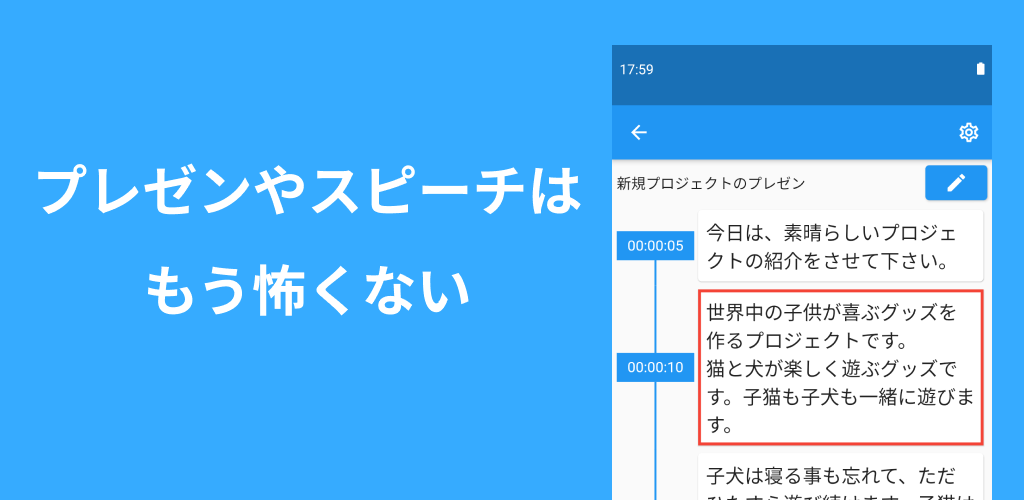
時間と文章をセットで登録し、発表の場などいま何を話せば良いかひと目で分かるアプリです。




なぜ作ったのか
会社でのプレゼンや、結婚式でのスピーチなど、人前で時間に沿って発言する機会があると思います。
そういった時、スマホや紙のメモを使って、何を話すかカンペを作る事がありますよね?
ただ、カンペだけだと話す内容は分かっても、何秒後、何分後に何を話すべきなのかは自分でコントロールする必要があります。緊張していると早く話し終わってしまったり、逆に時間をオーバーしてしまったりと、思うように出来ない場合があります。
そこで、何秒後、何分後に何を話せば良いかが、すぐ分かるメモ帳を作ろうと思ったのがきっかけです。
手元にPCが置ける場合は、パワポ等ならスライド毎にカンペを用意出来ますし、経過時間も分かりますが、PCが使える時ばかりとも限らないので。
開発話あれこれ
今回はFlutterを使った初アプリだった事と、ストア公開に向けて今まで使わなかったツールを使った事で、色んな経験を積む事が出来ました。
特に
- ストアで使用する画像作成のためのfigma
- ストアで使用するアセット(文言、画像など)をgitで管理し、コマンドラインから公開出来るfastlane
- 多言語対応のためのツール開発(Google Cloud Translate APIを使った翻訳ツール)
辺りは、今後アプリ開発を続ける上でも良い経験になったと思います。
この辺は追々記事にしていきたいと思います。
まとめ
ReactNativeからFlutterに移って初めてのアプリをようやくリリースする事が出来ました。
途中でproviderからriverpodに乗り換えたり、Flutterのメジャーバージョンが上がったりで、Flutter自体や周辺エコシステムの進化の速さに翻弄されたりもしましたが、無事リリースまで漕ぎ着ける事が出来て本当に良かったです。
作りたいアプリはまだまだ有るので、Flutterを使ってどんどん開発していきたいと思います。






コメント