こんにちは。趣味グラマのNobu(@nm_aru)です。
Flutterでアプリ開発をしています。ReactNativeと比べると、CSSでやるようなところもWidgetになっていたりと、最初は戸惑う部分もありましたが、Googleらしくフレームワークにある程度の機能が一式揃っているので、分かってくると楽になってきました。
また、何よりもデバッガやHMRがとても優秀で、ReactNativeで起きていた謎の赤い画面からのシミュレータ再起動のコンボが全く無くなったのが嬉しいです。
今日はスマホアプリで良くあるタブメニューを作る時の小技をご紹介します。
AppBarのtitle部分のスペースを無くしたい
普通に(?)タブメニューを作る場合、こんな感じになると思います。
// 省略
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
bottom: TabBar(
tabs: tabs,
controller: _tabController
)
),
body: TabBarView(
controller: _tabController,
children: tabs.map((tab) {
return _createTab(tab);
}).toList(),),
);
}
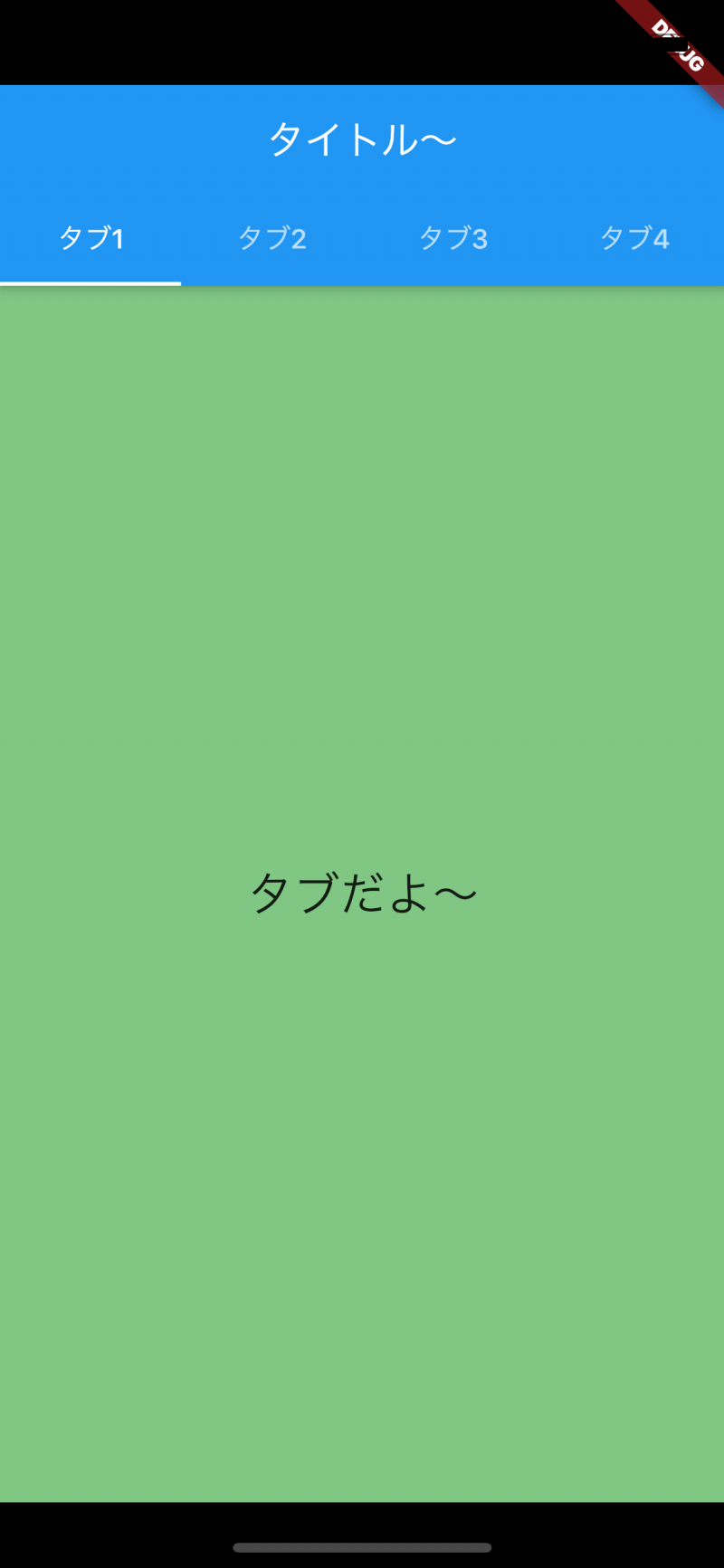
// 省略↓こんな画面が出る。

物凄く簡単にタブメニューが作れてしまうのですが、この「タイトル〜」の部分が不要だったので、どうしたものかと探すとGitHubに答えが。
How to add tabBar to Scaffold without appBar. · Issue #17459 · flutter/flutter
I want to have tabBar as the topmost widget in the Scaffold but with no appBar and have elevation to the tabBar. I dont ...
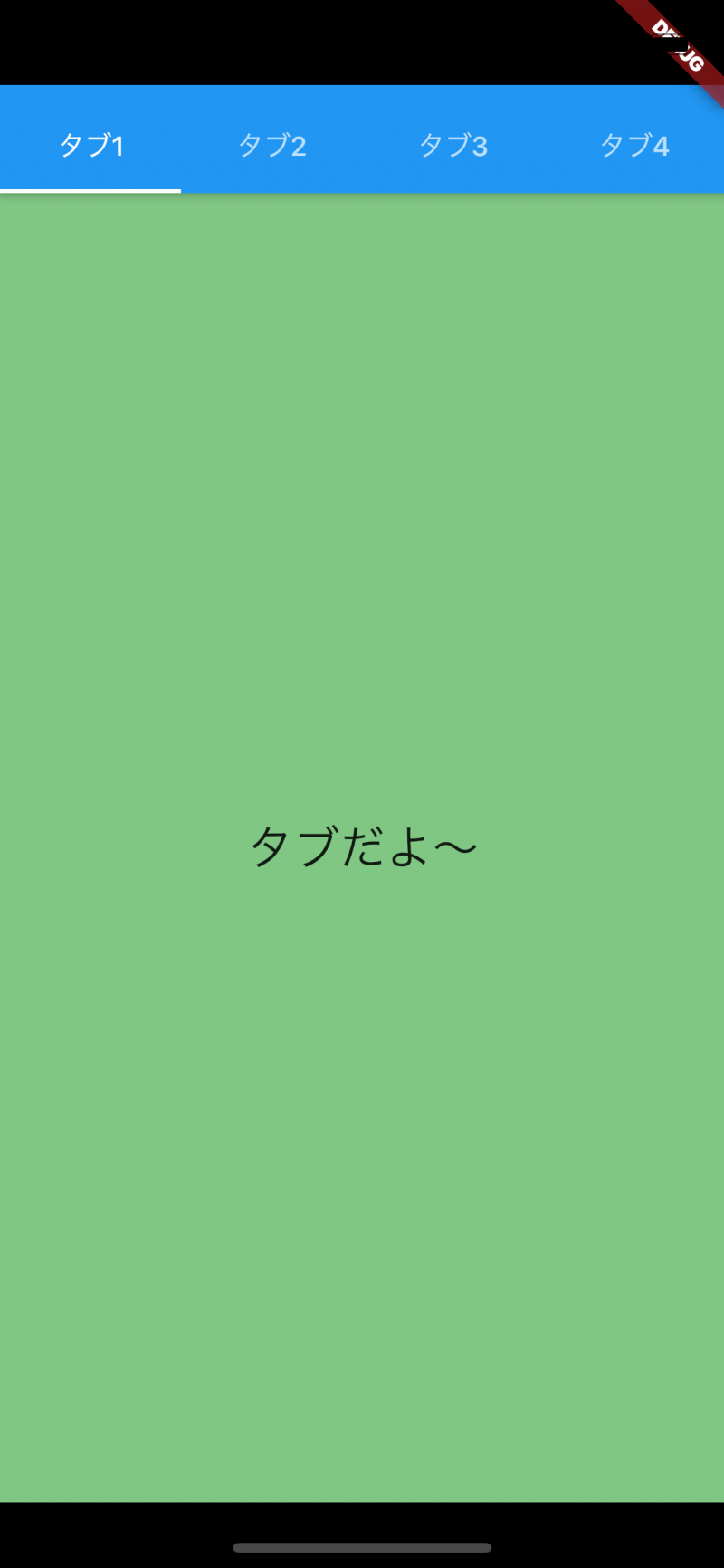
AppBarのbottomではなく、flexibleSpaceを使うのですね。
// 省略
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
flexibleSpace: Column(
mainAxisAlignment: MainAxisAlignment.end,
children: <Widget>[
TabBar(
tabs: tabs,
controller: _tabController,
)
],
),
),
body: TabBarView(
controller: _tabController,
children: tabs.map((tab) {
return _createTab(tab);
}).toList(),),
);
}
// 省略
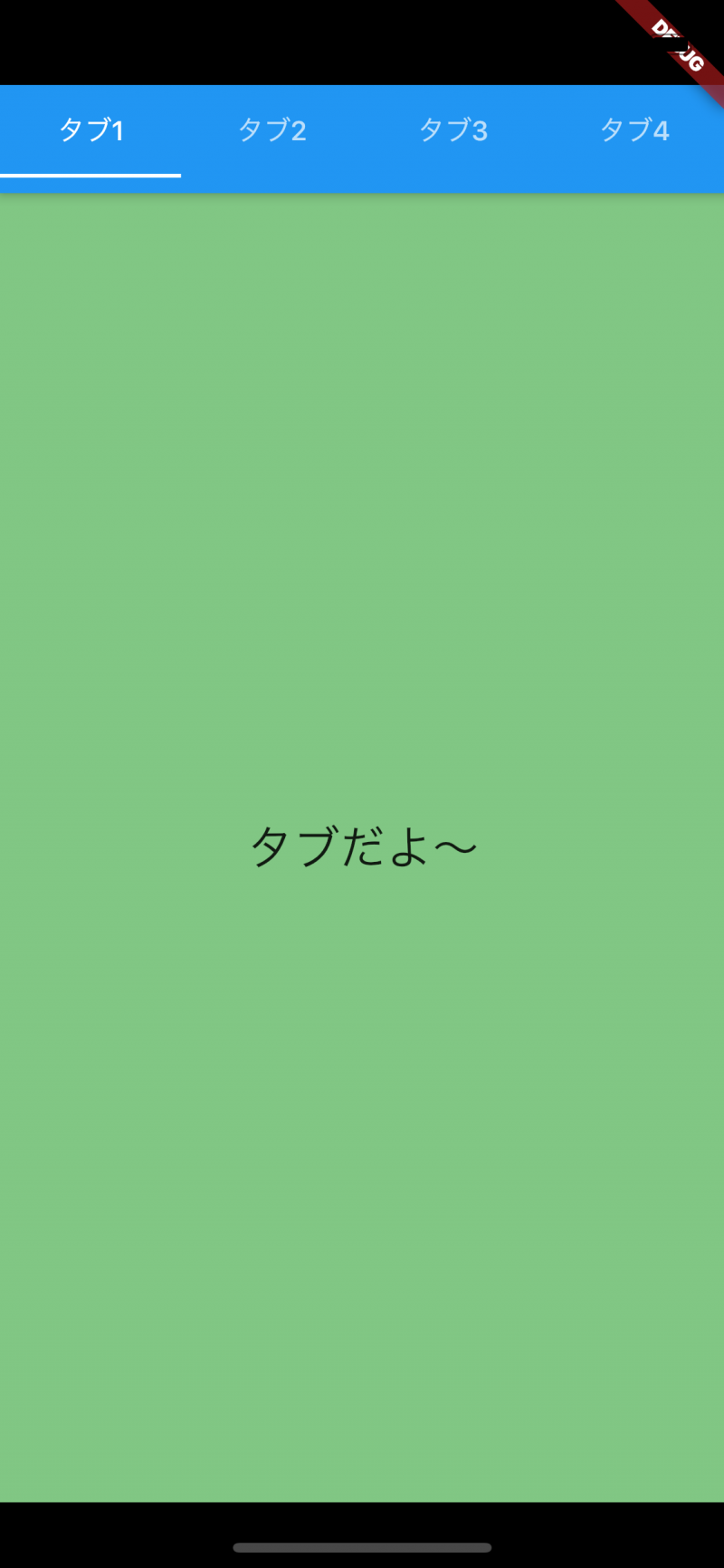
ここで大事なのは、単純にflexibleSpaceにTabBarを入れるのではなく、Columnで囲った上で、mainAxisAlignmentをMainAxisAlignment.endにしているところです。
これが無いと、↓こんな感じでTabBarが上下の真ん中ぐらいに設置されてしまいます。

まとめ
それにしても、GitHubのissueやStackOverflowには大抵答えがありますね。
趣味グラマには本当にありがたい時代になったものです\(^o^)/



コメント