
JavaScript/TypeScriptを書いている時に、ちょっとした処理を試してみたい時とかありませんか?例えば日付のフォーマット変換とか、日付のフォーマット変換とか(2回書きました)
今日はそんな時に力を発揮する、VSCodeの素晴らしいプラグインをご紹介します!
ちょっと試したい時の問題点
JavaScript/TypeScriptを書いている時に、ちょっとした処理を試したい時は良くある(?)と思います。
例えばこのQiitaの記事に有るような日付のフォーマット変換とかですね。(3回目)

日付フォーマットなど 日付系処理 - Qiita
日付をフォーマットする 日付をフォーマットして返す。フォーマット(第二引数)を省略した場合2014-01-23 01:23:45.678みたいな形で返す。 formatDate /** * 日付をフォーマットする * @param {Dat...
こういった時、人によってはChromeのコンソールで試したり、進んだ人(?)はJSFiddleとかを使ったりしていると思います。
でも、そんな事をしなくても、VSCodeを使っている人にはとっても便利なプラグインがあるのです!
お試し実行の救世主「Quokka.js」
ご紹介するのは「Quokka.js」!

Quokka - JavaScript and TypeScript playground in your editor
Quokka runs your JavaScript and TypeScript code and displays results inline in VS Code, WebStorm, and Sublime Text.
Xcodeを使った事がある人は「Playground」を想像して貰えればすぐ分かると思います。
このプラグインをVSCodeにインストールすると色々な事ができるようになりますが、正直知っておいた方が良いのは1つだけです!
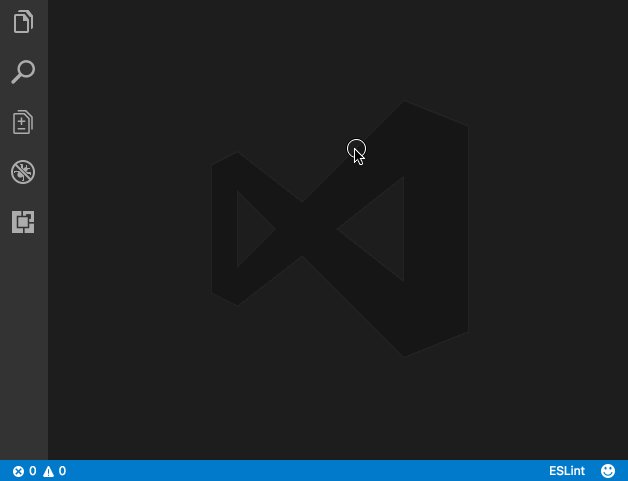
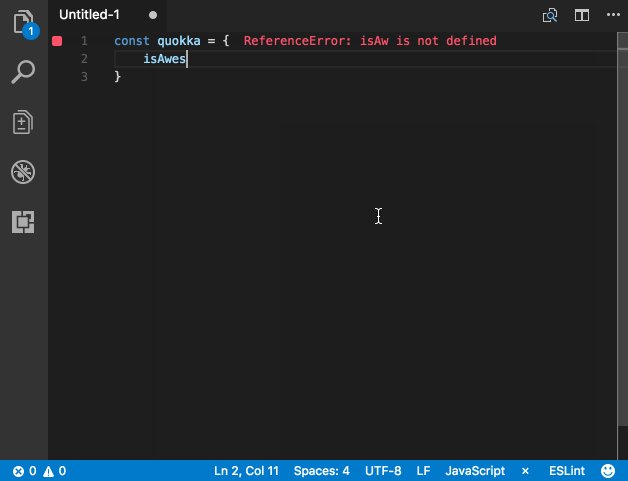
VSCodeを開いた状態で以下のキーを入力するだけ。
JavaScriptの場合:Cmd/Ctrl + K, J
TypeScriptの場合:Cmd/Ctrl + K, T
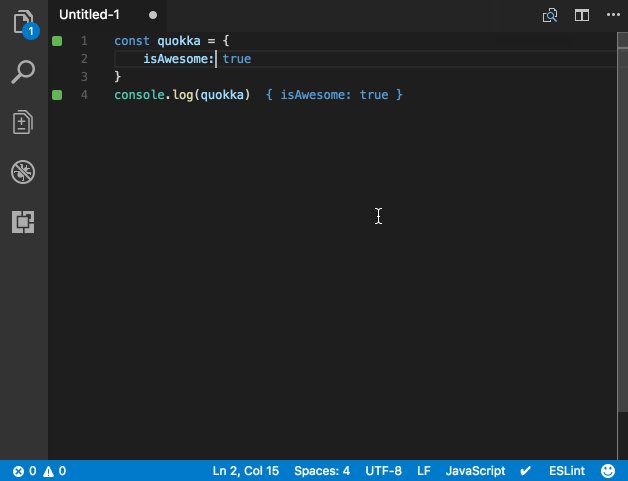
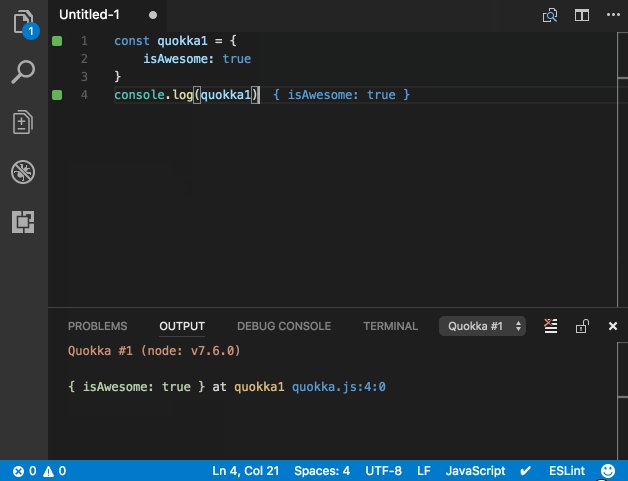
すると、Quokkaファイルが開かれ、すぐさまコードを試す事ができます。
終わりに
いかがでした?
ちょっと処理を試してみたいという時には、すかさず「Cmd + k, t」を押すだけですぐに試す環境が出てくるのはかなり便利です。
プラグインをインストールするだけですぐ試す事ができるので、気になった方はぜひお試しください!




コメント