こんにちは。趣味グラマのNobu(@nm_aru)です。
個人開発でコツコツ作っているFlutterアプリが遂に完成に近付いてきました。
今回は日本語、英語、中国語、韓国語に対応したアプリを作っていて、日本語以外はGoogle翻訳のお世話になりながら多言語対応をしています。
Flutterの多言語対応は非常に簡単で、かつVSCodeを使っていると便利なプラグインもあります。
今回は、各言語に対応したARBファイルを作る時に、Googleスプレッドシートを使う事で少しでも楽する方法をお伝えします。
翻訳にはGoogleスプレッドシートを使う
まずは、翻訳を管理するためのスプレッドシートを用意します。
このサンプルシートのセルを確認して貰うと分かりますが、翻訳には「GOOGLETRANSLATE」と言う関数を使っています。
サンプルシートを簡単に解説しますと、A列はJSONのキーになる名前、1行目はB:1が翻訳元になる言語、C:1以降は翻訳したいターゲット言語になります。
B列のB:3から実際に翻訳したい言葉を書いていくと、C列以降に翻訳された結果が出力されます。
JSONを出力するためのGoogle Apps Scriptを書く
スプレッドシートの準備が完了したら、今度はJSONを出力する準備をします。
そういった便利な関数があれば良いのですが、無いと思うので(探してない)、Google Apps Scriptで書く事にします。
スプレッドシートのスクリプトエディタから書いても良いのですが、ブラウザ上のエディタだと使い難いので、今回はclaspを使ってローカルで書きました。
大まかな流れは以下の通りです。
- claspにスプレッドシートのスクリプトIDを渡してcloneする
- 普段使っているエディタ(私の場合はVSCode)でJSON作成のコードを書く
- clasp pushする
GASのエディタが変わったせいなのか(?)、1のスクリプトIDを見つけるのに少し手間取りました。
スクリプトIDは、一旦スクリプトエディタを開き、左側メニューの「プロジェクトの設定」から確認することができます。
claspは非常に便利で、ローカルでTypeScriptで開発を行い、pushすると勝手にJavaScriptに変換してくれます。
今回書いたコードは50行程度で、非常に簡単でした。
趣味グラマが書いたコードなので、突っ込みどころは沢山あるかもですが、そこはご容赦を…。
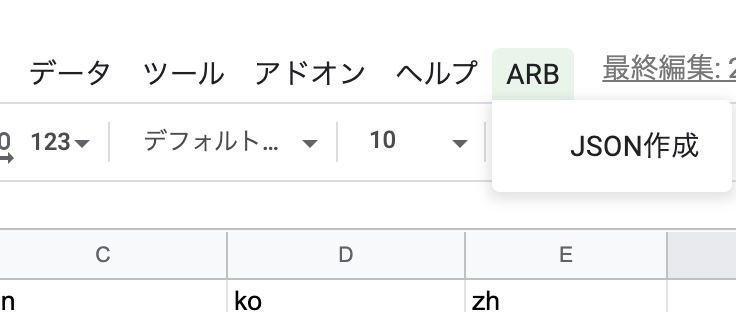
onOpen()を使うことで、スプレッドシートにメニューを追加しています。
スクリプトを実行する

claspでpush後にスプレッドシートをリロードすると、メニューの一番右に「ARB」が追加されているはずなので、そこからJSONの作成を行います。
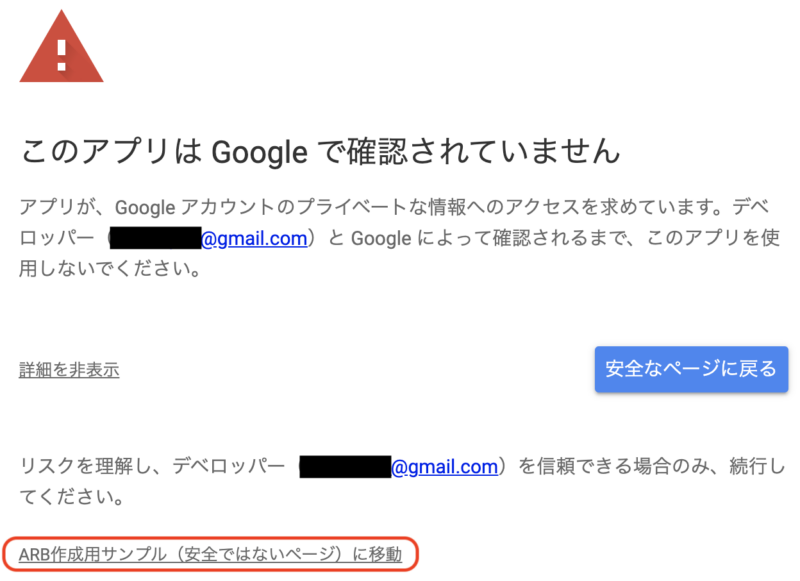
初めて実行する場合、画像のようにGoogleから警告が出ますが、左下の詳細を開き、更に一番左下に表示される「○○に移動」をクリックして承認します。
「○○」の部分は、プロジェクトの設定によって名前が変わりますので、違う文言が出ている場合もあります。

無事に実行が完了すると、各言語の2行目のセルにJSONが出力されます。
出力されたJSONは改行が一切入っていないので、.arbに貼り付けたあと、エディタの機能を使ってフォーマットしてあげましょう。
まとめ
実は世の中には、翻訳を管理するための便利なソフトウェアがあります。
しかし、5,000円という金額に躊躇してしまい、スプレッドシートで翻訳管理を行う事にしていました。
ただ、最終的にJSONにする時は、正規表現を使ってJSONに加工していたのですが、単語を1個増やすたびにその作業をするのが苦痛になったため、今回のやり方を考えた次第です。
便利なツールを無料で使わせてくれるGoogleには本当に感謝です。




コメント