こんにちは。趣味グラマのNobuです。
npmにはいつもお世話になっていて、ReactNativeのアプリを作る時も、何個ものパッケージをいつも使っています。
そんな中で、何を思ったか自分自身でもnpmパッケージを作って公開してしまったので、忘れないうちに書いておきたいと思います。
公開したnpmパッケージ
何をやるものか
単純に数字を時間形式に変換してくれるものになります。
と言っても、良くあるdatetimeみたいな高性能パッケージではなく、本当に単純に数字を「hh:mm:ss」形式にするだけです。(hmsの出力パターンはパラメータで変更できます)
入力値:650
出力値:{ hh: ’00’, mm: ’10’, ss: ’50’, timeformat: ’00:10:50′ }
入力値:75000
出力値:{ hh: ’20’, mm: ’50’, ss: ’00’, timeformat: ’20:50:00′ }
なぜ作ったのか
いま作っているアプリで、音声を録音する機能があるのですが、録音の経過時間を画面に表示する時に、経過時間を「hh:mm:ss」形式にして表示したいと考えました。
その時、なぜか「だったらnpmパッケージにしてみるのも有りでは」と考えてしまい(?)、npmにする事にしました。

npmパッケージを公開する流れ
npmパッケージを公開するのは非常に簡単でした。
大まかな流れは以下の通りです。
- npmにユーザ登録する(ターミナルから出来る)
- githubにpublicなリポジトリを作る
- git cloneしてコードを書く
- githubにpush
- npmにpublish
たったこれだけで、npmパッケージが公開されました。
公開してすぐ使えるようになるので、自分のプロジェクトにyarn addして取り込み、実際に動いた時にはちょっと感動しました(笑)
参考にしたサイト
npmの公開の流れや、TypeScriptで開発する方法について以下のサイトを参考にしました。
また、名前が被ったらどうしようみたいな心配もあったので、scoped public packageというのでやってみました。(この心配と対処方法が正しいのかは良く分かってませんが…)

公開して1日経って
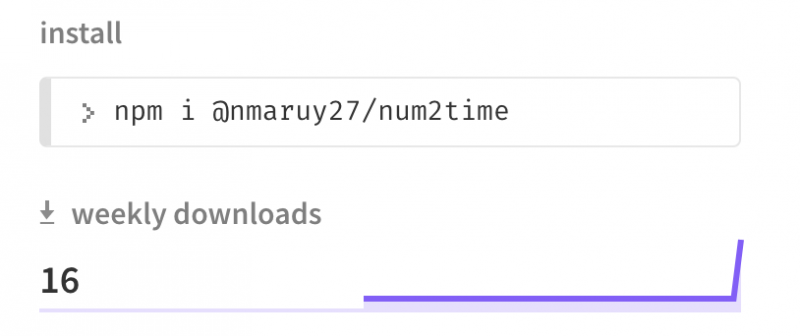
公開直後にtwitterにハッシュタグを付けて流したためか、なんと16ダウンロードもされました。

恐らく最初で最後のグラフになると思うので記念として貼っておきます(笑)
まとめ
一度やってみると、公開は非常に簡単に行える事が分かりました。
誰の役に立つかは分かりませんが、今後も機会があれば公開していきたいと思います!
そしてこれで私も趣味グラマからOSS開発者に(違



コメント