ReactNativeでアプリを作っていて、今まではChromeのDeveloper Toolとconsole.logでデバッグしていたけど、いい加減辛くなってきた。
XcodeみたいなIDEと同様に、ステップ実行とか変数の中身を自由に見たい。
という訳で、早速ググるとあっさりやり方が見つかる。
何でもっと早く調べなかった…。
1. VSCodeにReact Native Toolsを入れる
github.com/Microsoft/vscode-react-native
2. launch.jsonに設定を追加
上のサイトに書いてあるけど、.vscode/launch.jsonにiOSとAndroidの設定を追加する。
iOSをシミュレータで開発したい時は、普通に追加しただけだと最新(?)のiPhoneXが起動される。
個人的に自分が持っているのがiPhone7なので、これ系で一番新しいiPhone8のシミュレータで開発したい。
そんな時は↓みたいな感じで「runArguments」を設定しておく。
{
"name": "Debug iOS",
"program": "${workspaceRoot}/.vscode/launchReactNative.js",
"type": "reactnative",
"request": "launch",
"platform": "ios",
"sourceMaps": true,
"outDir": "${workspaceRoot}/.vscode/.react",
"runArguments": [
"--simulator",
"iPhone 8"
]
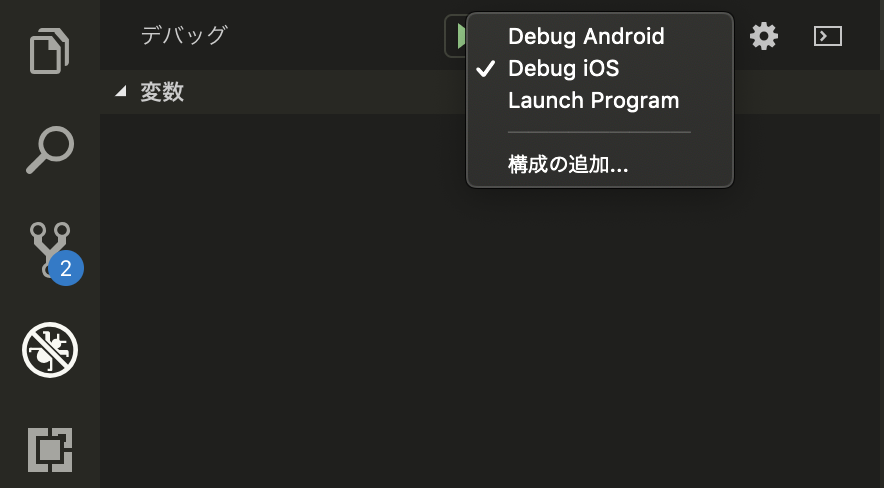
},3. VSCodeからアプリをデバッグ実行する
起動したい環境を選んでデバッグ実行。

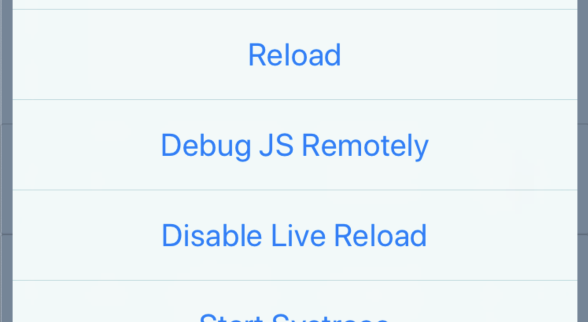
4. Debug JS Remotelyを実行する
MacならCmd+Dで表示されるメニューから、Debug JS Remotelyを実行する

5. デバッグする
ブレークポイントで止まるーーーーーー!
変数の中身表示されてるーーーーーーーーー!
ステップ実行できちゃうーーーーーーーーーーーー!
ようやく現代(?)に追いついた。
console.logでデバッグし続けるとか、マジ無茶な修行だった…。
まとめ
最近忙しくて個人開発が全然出来てなかったけど、こうやってちょっとずつでも楽する方法を採用して効率よく個人開発していきたい。
今日は出張で福岡に居るけど、福岡のコワーキング良すぎる。
休みなのに東京みたいに人だらけにならないし、スペースも広いし、フリードリンクでドロップイン1000円だし、博多駅から徒歩5分とかめっちゃ近いし、福岡移住したがる人が出るのは分からなくもない。



コメント