MarsEditでmarkdownを使う方法は色んなサイトで見かけます。
ブログディタMarsEditを使ってMarkdownでWordPressの記事を書く
確かにmarkdownで書けるようにはなるのですが、書いた後に公開すると、markdownがHTMLに変換されてしまい、修正したい時は結局HTMLを編集する必要があります。
これを何とかならないものかと検索したところ、wordpressのjetpackプラグインを使う事で実現出来る事が分かりました。
やる事は以下の2つです。
- MarsEditの設定を変更する
- wordpressにjetpackプラグインを入れてmarkdownを有効にする
1. MarsEditの設定を変更する
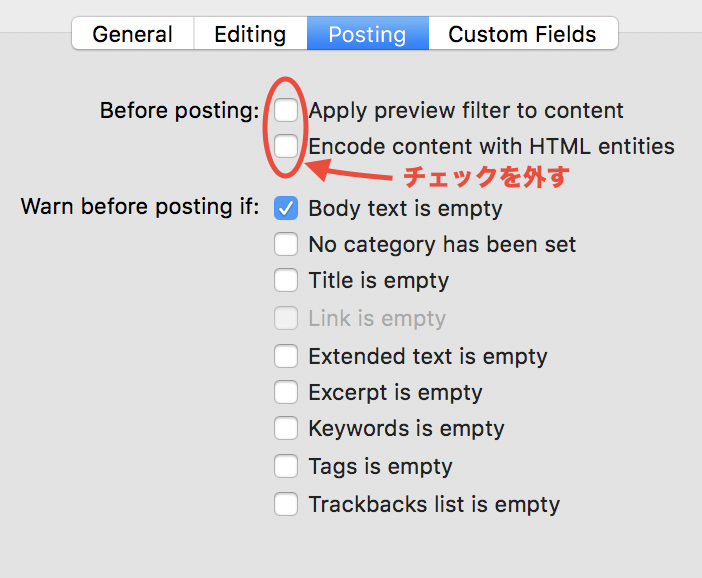
最初に挙げた記事等を参考にmarkdownを使っている場合、投稿時にmarkdownがHTMLに変換されてしまうので、まずはその設定を解除します。
左メニューのブログ名をダブルクリック、または右クリックして以下の画面を表示します。

2. wordpressにjetpackプラグインを入れてmarkdownを有効にする
jetpackのプラグイン設定画面でmarkdownを有効にします。

まとめ
これでMarsEditでmarkdownで書いたものは、markdownのまま保存出来るので、修正する時もHTMLに悩まされる事なく行う事が出来ます。


コメント