BoostnoteからWordPressに投稿する設定
Boostnoteを使い始めてみて、何故かまずWordPressに投稿出来るのかが気になってしまい調べてみると、素晴らしいPRがマージされてた。
いざやってみようと思ったら意外と(つまらない事含む)躓いたのでメモ。
1. WordPressにプラグインを入れる
JWT Authentication for WP REST API | WordPress.org
まずはWordPress側に投稿の受付口を設けるため、上記のプラグインを入れる。
2. WordPressの設定追加
上記のプラグインのマニュアルに従って、以下の設定を行う。
.htaccess
RewriteEngine on # これは元から有るので、書かなくて良い
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
wp-config.php
define('JWT_AUTH_SECRET_KEY', 'your-top-secret-key');
your-top-secret-keyの部分については、WordPress公式サイトが提供してくれているSaltのGeneratorから適当に選ぶ。
WordPress Salt Key Generator – WordPress API – WordPress.org
※マニュアルにはCORSの記載もあるけど、使わないので設定しない。
3. トークンを取得する
Boostnoteから記事投稿するにあたって、認証方法はJWTとUSERのどちらかを選択する。
今回はJWTを選択したので、以下の方法でトークンを取得する。
terminalでトークンを取得
curl -X POST https://[自分のブロクのFQDN]/wp-json/jwt-auth/v1/token -F "username=[ユーザ名]" -F "password=[パスワード]" | jq
{
"token": "[発行されたトークン]",
"user_email": "[メールアドレス]",
"user_nicename": "[ユーザ名]",
"user_display_name": "[ユーザ名]"
}
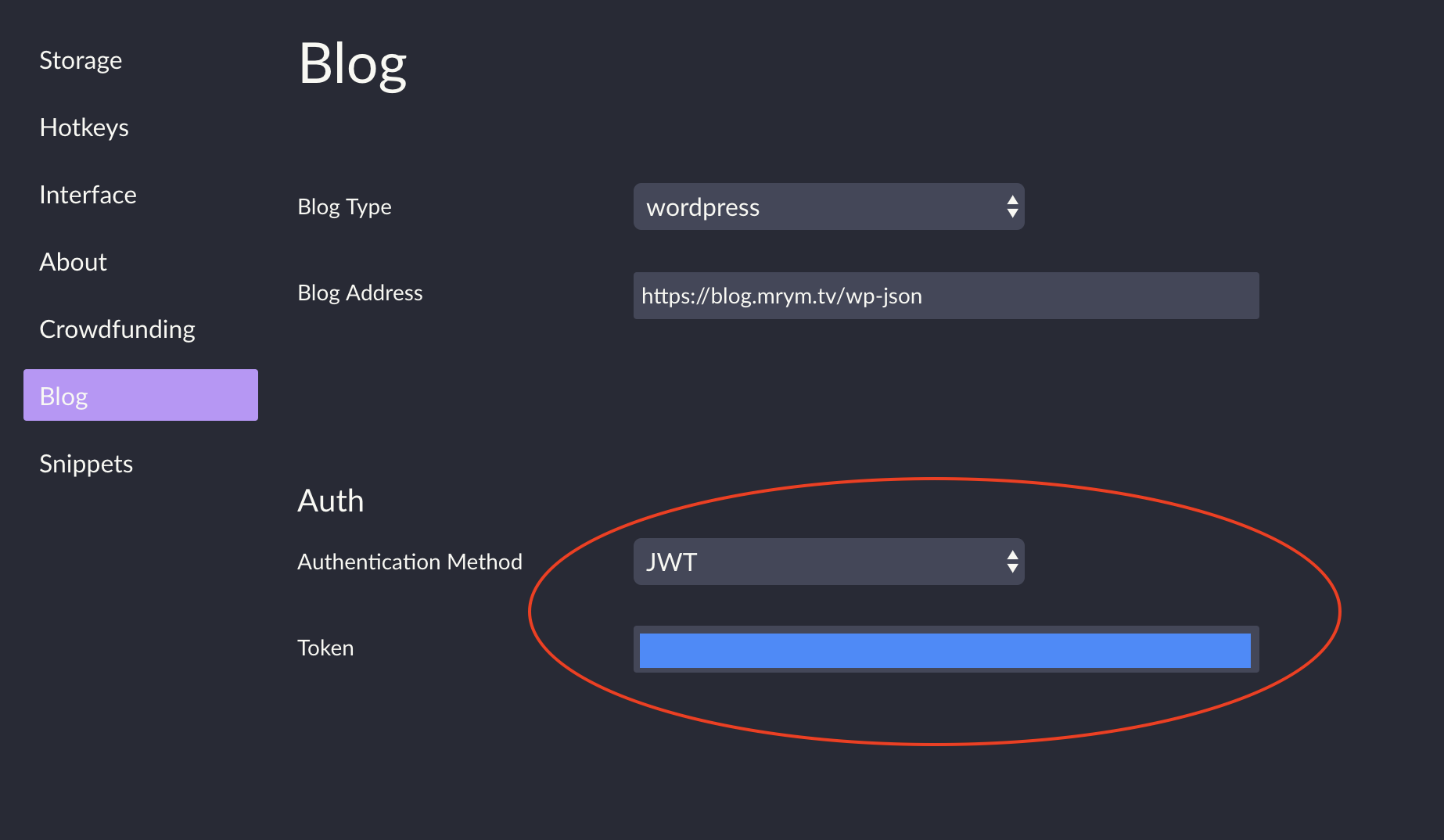
4. Boostnoteにトークンを設定
Boostnoteの設定画面を開き、Blogメニュー内でトークンを設定する。

これで、WordPressに投稿したいノートを右クリックし、「Publish Blog」を選択すればWordPressに投稿されます。
まとめ
今までMarsEditを使っていたけど、エディタとしてはBoostnoteの方が圧倒的に使いやすい。
でも、MarsEditはブログ管理専用だけあって、カテゴリ等の設定や画像アップロード、既存記事の取得、CSSを反映させたプレビュー等、便利な機能は有る。
頻繁にブログを書く訳ではないので、しばらくはBoostnoteで書いてみようと思う。


コメント